Resolvi fazer alguns exerícios de programação usando cores. No computador, geralmente as cores são organizdas em um sistema chamado RGB, que é uma sigla em inglês para RED (vermelho), GREEN (verde) e BLUE (azul). É incrível que a combinação dessas três cores possa produzir qualquer outra cor que percebemos, incluindo o preto e o branco.
Os exerícios apresentados nesse texto organizam as cores utilizando várias técnicas de diferenciação. Por exemplo, qual cor é mais clara ou mais escura, ou quão distante está uma cor da outra, e como se mede a distãncia entre duas cores?
As cores no computador
No computador, tudo são números e o computador consegue mostrar exatamente 16777216 de cores diferentes, isto é, quase 17 milhões. Para entender um pouco essa limitação, embora seja bastante coisa, o computador só consegue mostrar 16 milhões de cores por causa do espaço. O sistema RBG utiliza valores que vão de 0 até 255, isto é, 256 valores possíveis. Dentro do computador, conseguimos armazenar isso dentro de um simples byte. Como o RGB exige 3 canais, cada cor precisa de 3 bytes para ser endereçada. E, embora a menor unidade de informação que um computador consiga trabalhar é um bit, assumindo valores 0 ou 1, por exemplo, e um byte são 8 bits, aumentar a quantidade de bits, ou até mesmo bytes, para endereçar mais cores além dos mais de 16 milhões dentro dos computadores atuais, não seria factível e nem necessário do ponto de vista da visão humana.
Nós conseguimso enxegar cerca de 1 milhão de cores diferentes. Assim o sistema RGB é mais que suficiente, pois com suas quase 17 milhões de cores possíveis, com certeza deve cobrir quase a totalidade das cores que conseguimso distinguir. Dessa forma, a luz emitida pela tela de um monitor de computador, celular, tv, etc, é bastante fiel ao representar um objeto. A limitação do nosso olho também é utilizada pelo formato de imagem JPEG. Esse formato reduz o tamanho do arquivo deixando apenas aquelas cores que conseguimos distinguir, mais ou menos considerando tonalidade que estão muito próximos como sendo uma única cor. Então, uma fotografia feita por uma câmera de celular, ao ser armazenada na memória utilizando o formato JPEG, vai descartar muitíssimas cores da imagem original, reduzindo bastante o tamanho do arquivo, sem que percebamos a diferença.
Experimentos
Cada dos dos experimentos vai distribuir cada cor do RGB dentro de uma imagem com 4096 pixels de altura e largura. Isso são extamente todos as 16777216 possibilidades do RGB.
Listagem
Nesse exerício, apenas distribuo cada das 16.8 milhões de cores em cada pixel da imagem. Começo com RGB(0, 0, 0), depois foi para RGB(0, 0, 1), seguindo até chegar no RGB(255, 255, 255). O preenchimento começa no canto superior esquerdo, vai segundo linha por linha, até chegar no canto inferior direito.
A imagem a seguir é apenas uma representação da original. A imagem original tem 34 MB em formato PNG, enquanto o JPEG a seguir tem apenas 500 KB.

Distância euclidiana
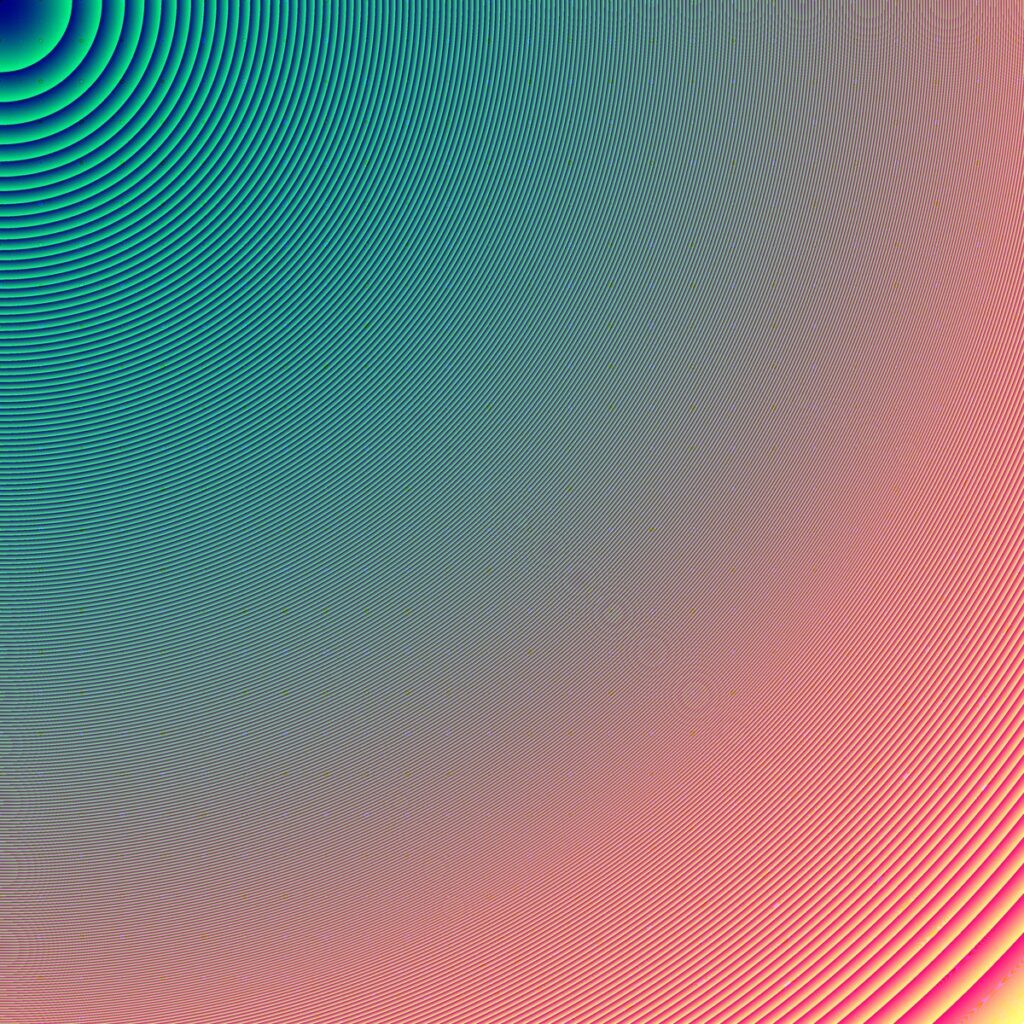
Nesse exerícios, eu considerei o RGB como coordenadas e calculei a distância entre elas usando a fórmula para calcular distâncias entre pontos. A origem do sistema é o RGB(0, 0, 0), no canto superior esquerdo. Com isso, as cores vermelha, RGB(255, 0, 0), verde, RGB(0, 255, 0) e verde, RGB(0, 0, 255) tem extamente a mesma distância da origem e também várias outras combinações de cores diferentes tem a mesma distância da preta. E a cor RGB(255, 255, 255) é a mais distante, ficando no canto inferior direito.
O resultado é a imagem a seguir, que não parece nada muito espetacular e, mais uma vez, é apenas uma representação da imagem original. As cores estão muito espalhadas e não chegam a formar um padrão tão percepitível ao nosso olho.

Embora ela tenha ficado acinzentada, é composta por pixels das 16.8 milhões de cores. A imagem a seguir mostra uma parte da mesma imagem, mas bem ampliada.

Escala de Cinza – média simples
A técnica a seguir converte o RBG em uma tonalidade de cinza simplesmente tirandoa média dos canais.
No resultado a seguir não é possível notar um padrão se formando em torno do cano superior esquerdo, os pontos estão bastante embaralhados.

Escala de cinza – luminosidade
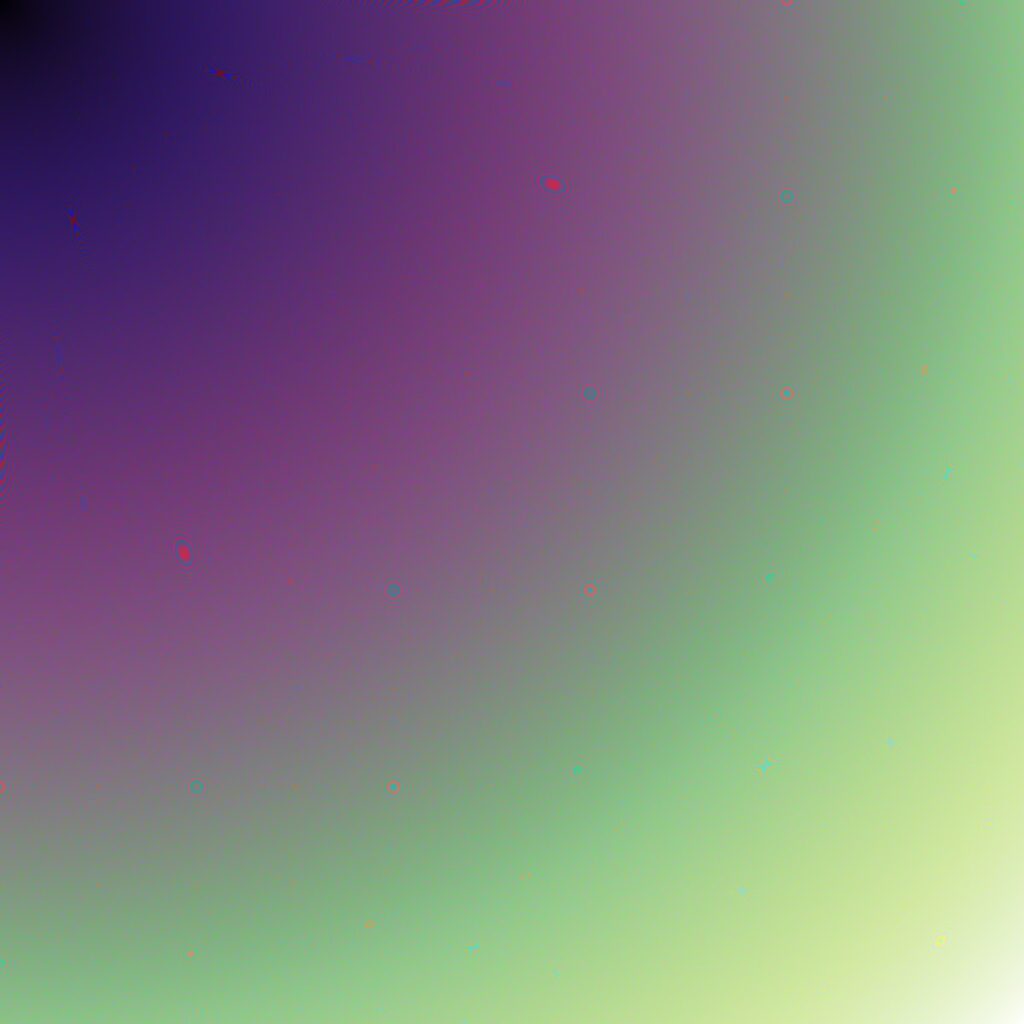
Dessa vez, a métrica para calcular a distância entre as cores é a escala de cinza, mas levando em conta a luminosidade. Para converter um RGB em cinza, vamos somar 29.9% do valor do canal RED, mais 58.7% do canal GREEN, mais 14.4% do canal BLUE. Estes pesos foram encontrados a partir de observações e levam em consideração a perceção do nosso olho quanto a intesidade de luz.
O resultado é apresentado a seguir. Para mim, o mais bonito até agora. Dessa vez conseguimos ver com mais claresa a formação de uma padrão de distanciamento entre as várias tonalidades.

Customizado
Por último, um método customizado, simplesmente imaginado. Ele primeiramente compara o nível de vermelho. Se os vemelhos de duas cores diferentes forem iguais, ele vai comparar o verde. Se o verde for igual, ele compara o azul.
O resultado é a imagema seguir.

Conclusão
Dentro da computação, o trabalho com cores é de fundamental importância em vários aspectos, desde a edição de imagens com software como PhotoShop, até processo de imagens para trabalhos em visão computaçional.
Dentro dessas rotinas, comparar valores de cores e estabelecer um nível de similaridade entre elas também é fundamental. E para cada necessidade, existe uma técnica.
Nesse atigo foram apresentadas algumas alternativas para comparação entre cores do RGB. Podemos que, dependendo da interpretação, os resultados podem se diferentes, de acordo com a técnica aplicada.
Referências
Para escrever este artigo, contei com leituras dos seguintes locais:
Como funciona o olho humano? – https://www.essilor.pt/a-sua-vida-e-os-seus-olhos/aprenda-sobre-tudo-o-que-afecta-os-seus-olhos/como-funciona-o-olho, visitado em 25/03/2023
Como funciona a visão – https://focusmedicinadosolhos.com.br/index.php/artigos/como-funciona-a-visao/, visitado em 25/03/20223
Cor: luz ou pigmento? – https://www.invivo.fiocruz.br/cienciaetecnologia/cor-luz-ou-pigmento/, visitado em 05/03/2023
Existem cores que não conseguismos ver – https://rfm.sapo.pt/content/7144/existem-cores-que-nao-conseguimos-ver, visitado em 25/03/2023
JPEG – formato de arquivo de imagem – http://www2.dcc.ufmg.br/disciplinas/ii/ii05-1/seminario/jpeg.pdf, visitado em 25/03/2023.
Image Menu – https://imagej.nih.gov/ij/docs/menus/image.html, visitado em 25/03/2023

